
Finde nicht den Fehler, finde ein Gegenmittel.
Henry Ford
Als Henry Ford das 15 Millionste Exemplar des T Ford in seinem Werk in Highland Park, Michigan am 26. Mai 1927 vom Fließband rollen sah, hat er sich wahrscheinlich stolz an die erste Tin Lizzy erinnert, die 1908 aus seiner Fabrik kam. Das Aussehen des letzten Modells mag sich bis dahin verändert haben, dennoch war es im Grunde immer noch das gleiche weltberühmte Modell T.Heutzutage haben sich die Ansprüche der Kunden verändert. Es werden mehr Auswahloptionen gebraucht, damit das Produkt unseren Bedürfnissen angepasst werden kann.Dies trifft auch bei Marketing Automatisierungsplattformen zu. Wenn Sie SharpSpring benutzen, dann haben wir ein Thema, worüber wir gemeinsam sprechen können. Wir möchten Sie zur ersten Ausgabe unserer Blogpostreihe “SharpSpring Experten” einladen, wo wir unsere Lösungsansätze mit Ihnen teilen, wie wir es schaffen, die Plattform an unsere Bedürfnisse anzupassen, selbst wenn Sie keine eingehenden technischen Kenntnisse haben.
Wie man multiple Formulare in SharpSpring anlegt
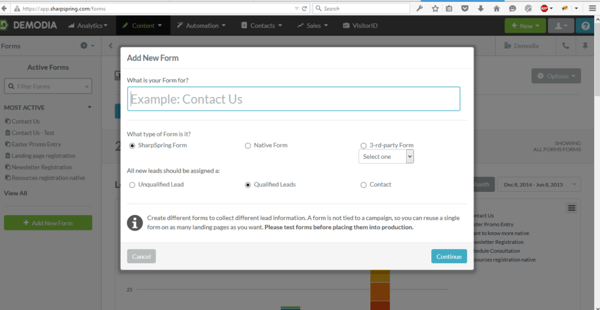
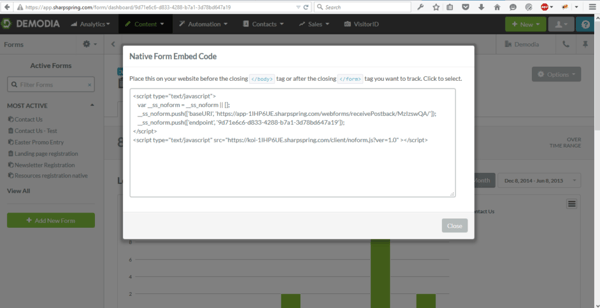
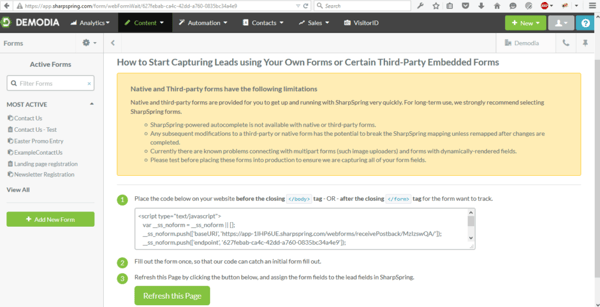
Wenn Sie SharpSpring benutzen, haben Sie sicher bereits versucht, mehr als nur ein Formular gleichzeitig in eine Webseite einzubauen. So einfach, wie es auch aussieht, es gibt hier ein paar Kniffe, die man kennen sollte. Anfänger sollten wissen, wie die unterschiedlichen Formulare arbeiten und welche Sie auswählen. Wer die Zeit hat, kann sich das Videotutorial ansehen, um zu erkennen, welches Formular er braucht. ;-)Der Standardweg, ein Formular in SharpSpring zu kreieren, ist in iFrame. (Für 'Nicht-Techies': es funktioniert wie ein Fenster innerhalb eines anderen Fensters). Wenn Sie das tun, werden Sie feststellen, dass es beinahe unmöglich ist, mit dem Formular in iFrame zu interagieren und es macht es uns sehr schwer, ihm ein ordentliches Design zu verpassen und Anpassungen durch ein externes CSS, mit jQuery oder ähnliche hierfür gedachte Werkzeuge, vorzunehmen. Es gibt Möglichkeiten, ein CSS, dem Formular innerhalb iFrame hinzuzufügen, doch da Sie wahrscheinlich bereits ein tolles Webseitendesign ausgesucht haben, nehme ich an, dass Sie nicht wirklich die Hälfte Ihres CSS in SharpSpring einfügen wollen.Lassen Sie uns über das ursprüngliche Formular sprechen, denn das benutzen wir, wenn wir auf einfache Art und Weise, ein Design und eine Struktur anlegen wollen, indem wir ein externes 'form validation script' verwenden. SharpSpring schlägt einen wirklich einfachen Weg vor, um Daten zu erfassen, indem Sie lediglich ein paar kurze Snippets im Code Ihrer existierenden Webseite hinzufügen. Dennoch: Auch hier gibt es eine Falle. Ihre Seite kann lediglich eine Art von Formular verarbeiten, da die Snippets sonst nicht funktionieren. Vorsicht: Hier müssen Sie den Feldern, die Sie generieren wollen, einen “Namen” zuweisen, da die POST Methode diese Felder benötigt, um sie vom Rest des Codes zu unterscheiden.
Vorsicht: Hier müssen Sie den Feldern, die Sie generieren wollen, einen “Namen” zuweisen, da die POST Methode diese Felder benötigt, um sie vom Rest des Codes zu unterscheiden. Wie können wir also verschiedene Ursprungsformulare in eine einzelne Webseite mit SharpSpring einfügen?Hier kommt uns die AJAX Funktion von jQuery zu Hilfe.Zu Beginn müssen wir einen “jQuery selector” kreieren, um alle Arten von “Submit” Feldern zu finden. Danach müssen wir ihre Standardfunktion unterbinden, in diesem Fall die Absende-Funktion des Feldes. Wenn wir das getan haben, können wir das Absenden für jede Aktion unterbrechen und im Anschluss die Daten des Formulars anordnen. Zum Schluss posten wir die gesammelten Daten zurück in die “SharpSpring postback URL”.Der Code sollte so in etwa aussehen:
Wie können wir also verschiedene Ursprungsformulare in eine einzelne Webseite mit SharpSpring einfügen?Hier kommt uns die AJAX Funktion von jQuery zu Hilfe.Zu Beginn müssen wir einen “jQuery selector” kreieren, um alle Arten von “Submit” Feldern zu finden. Danach müssen wir ihre Standardfunktion unterbinden, in diesem Fall die Absende-Funktion des Feldes. Wenn wir das getan haben, können wir das Absenden für jede Aktion unterbrechen und im Anschluss die Daten des Formulars anordnen. Zum Schluss posten wir die gesammelten Daten zurück in die “SharpSpring postback URL”.Der Code sollte so in etwa aussehen:
$('#yourform').find('input[type=submit]').on('click', function(e){
e.preventDefault();
sharpspringCode = yourSharpSpringFormID
urlparams = $('#yourform').serialize();
$.ajax({
url: 'https://app-abcdef.sharpspring.com/webforms/receivePostback/abc123/'+sharpspringCode+'/jsonp/?'+urlparams,
contentType: "application/json",
dataType: 'jsonp',
success: function(json) {
yourform.submit();
},
error: function(e) {
$('#yourform').submit();
}
});
});
Ihre “yourSharpSpringFormID” Nummer können Sie im “Native Form Embed Code” in folgenden Parametern des (_ss_noform – __ss_noform.push([‘endpoint’, ‘123febab-ca4c-42dd-a270-0835df34a4e9’], the ‘123febab-(…) being your code) finden.Mit diesem Code können Sie mehrere Formulare auf einer Webseite laufen lassen. Seien Sie sich im Klaren, dass Sie eine unterschiedliche “SharpSpring Form ID” für jedes Formular verwenden müssen, um sie richtig einzubetten.Eine letzte Sache, die Sie beachten sollten: Sobald Sie irgendwelche Veränderungen in den Formularfeldern vornehmen, müssen Sie diese mit dem “SharpSpring UI” Reset zurücksetzen und das Formular erneut einbetten, um die Felder aktualisiert einzupassen.Kommen wir nochmal zurück zu Henry Ford. Er hat damals seinem Management Team prophezeit, dass in Zukunft “Jeder Kunde ein Auto in seiner Lieblingsfarbe besitzen möchte, solange es schwarz ist.”.Glücklicherweise ist er nicht für SharpSpring verantwortlich ;-)
und wir können so viele Formulare, wie wir wollen, in welcher Farbe wir auch immer möchten, haben.Welche weiteren Tipps kennen Sie für SharpSpring?Kommen Sie in unsere LinkedIn Gruppe SharpSpring Experts um uns Ihre Erfahrungen, Kommentare, Fragen, Tipps und Lieblingszitate mitzuteilen.


